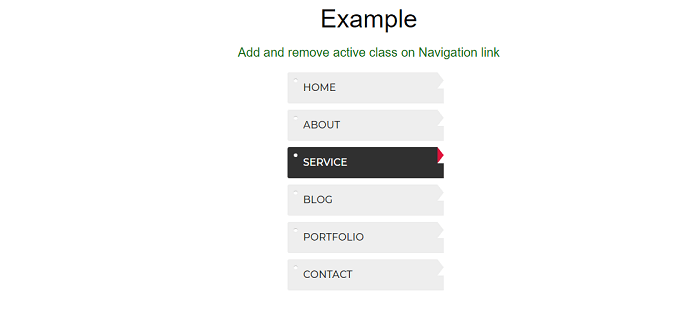
GitHub - trungk18/Change-Navigation-Active-Class-on-Page-Scroll: How to add active class to menu link items based on window scroll using CSS and jQuery.

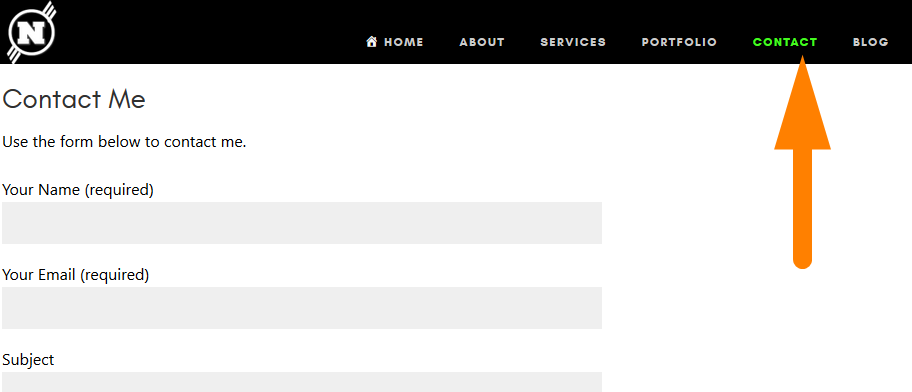
javascript - how to add class 'active' to nav item whose href is in the location.pathname - Stack Overflow

How to change HTML class based on URL in Wordpress PHP? - HTML & CSS - SitePoint Forums | Web Development & Design Community